Using Custom Blocks
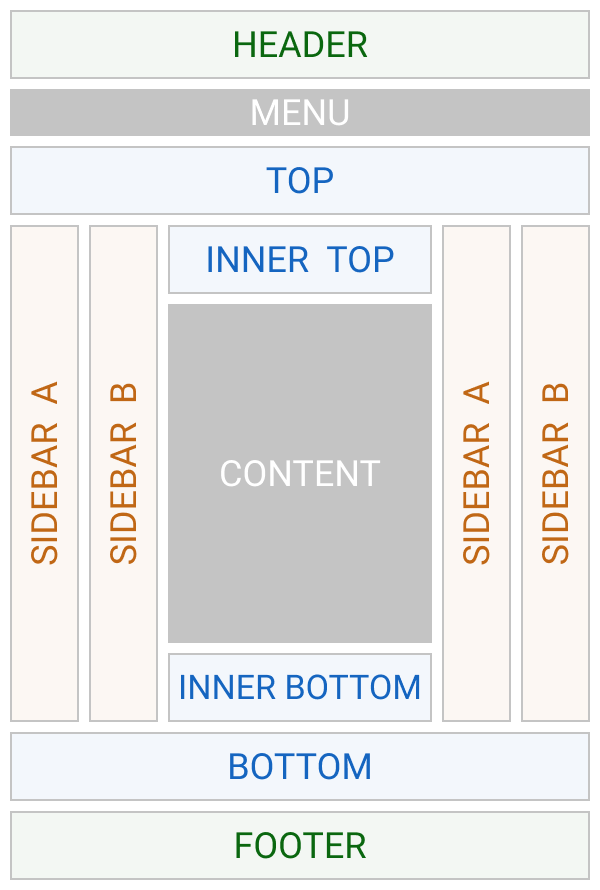
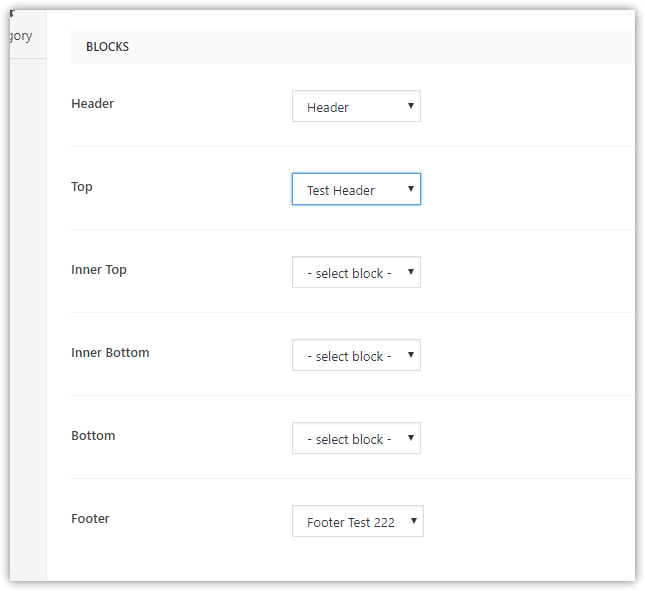
Aneto theme comes with a special layout system. It has 6 predefined positions for Custom Blocks (see screenshot below).
Simply create Block with Elementor Page Builder and assign it to Header, Top, Inner Top, Inner Bottom, Bottom or Footer position.
Check Elementor Documentation if you didn't work with it earlier - Elementor - First Steps

?> You can use available addons and plugins for Elementor Page Builder.
Check some of them on WP.org - [tag: elementor-addons](https://wordpress.org/plugins/tags/elementor-addons/)
Create a new Block
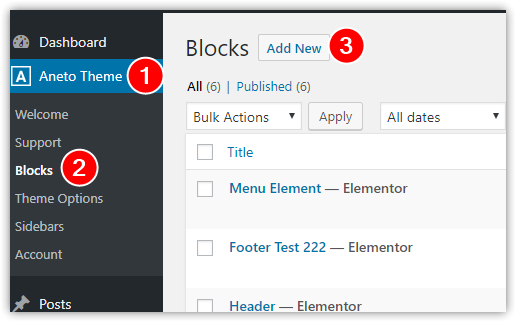
1. Navigate to Aneto Theme >> Blocks and click Add New.

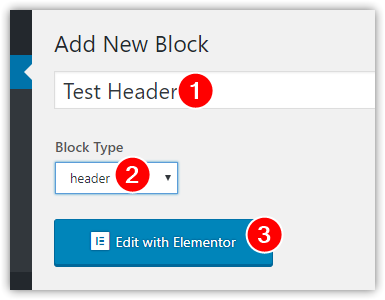
2. Enter block name and set type. Then click Edit with Elementor

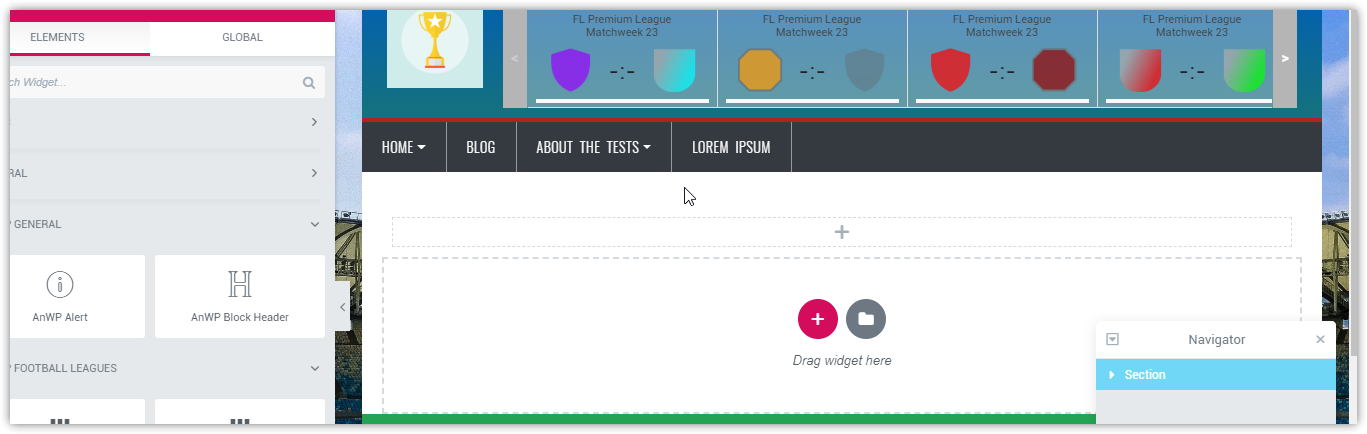
3. Create the desired layout and save Block.

Assign Block to its Position
Assign previously created Block in Aneto Theme >> Theme Options >> General to its Position.

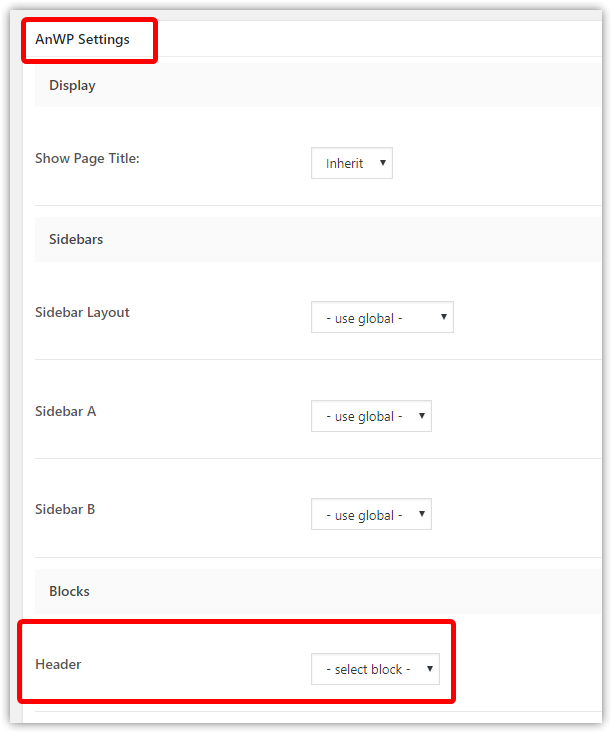
You can override global block settings for single post types (post, page, match, club, player). Find "AnWP Settings" metabox and set new options.

Useful Tips
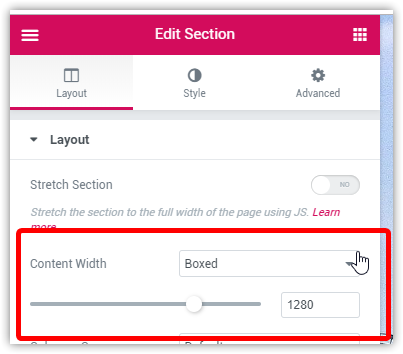
For Top and Bottom position is recommended to set "Content Width - Boxed" and value - 1280

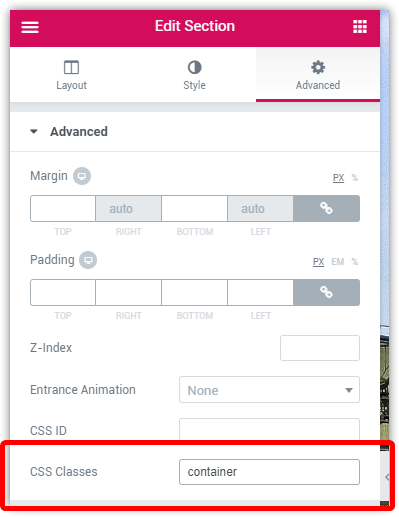
For Footer and Header position add "container" class if you want to make it equal width with the main container.

Customer support service by UserEcho

Am I doing something wrong?
I have a global block which when set at Aneto Theme >> Theme Options >> Blocks it works, but when I set the block to -select block- and try to set it on a competition page, I get nothing. The blocks only work when set as a Theme option