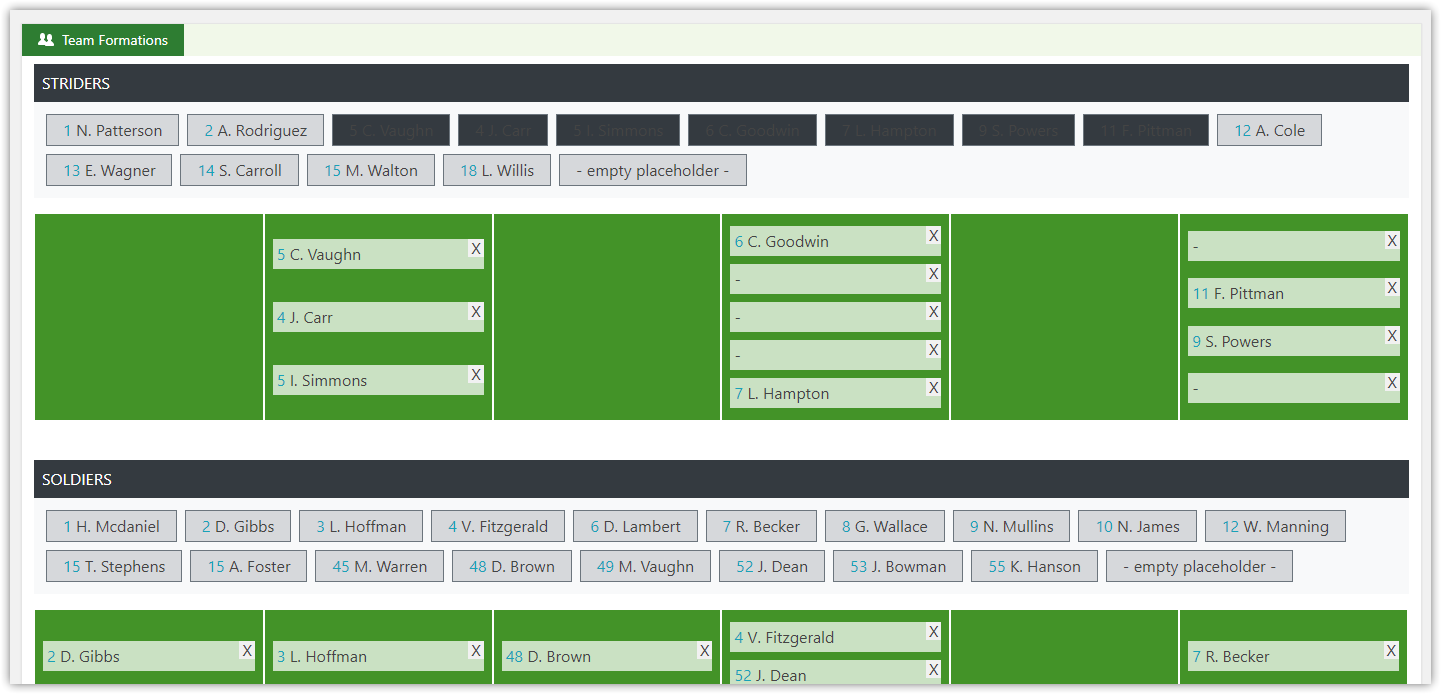
Teams Formation

Teams game formation is available in the special metabox at Game edit page. Simply drag and drop players into columns.

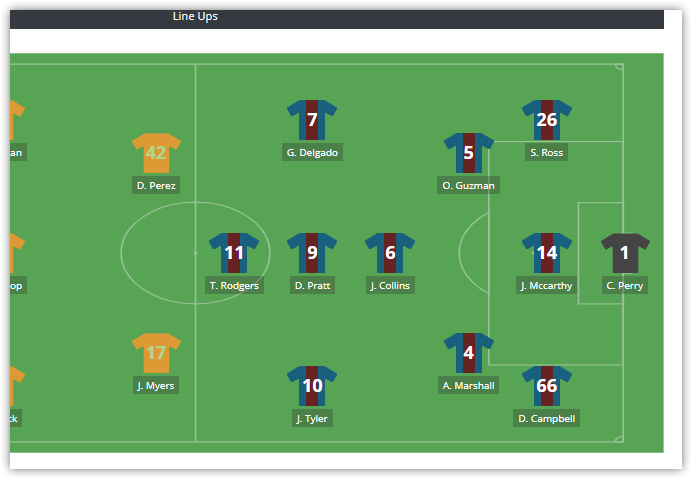
To render formation at the Game page, use the appropriate block in the Layout Builder. - https://anwppro.userecho.com/knowledge-bases/6/articles/622-how-to-use-layout-builder

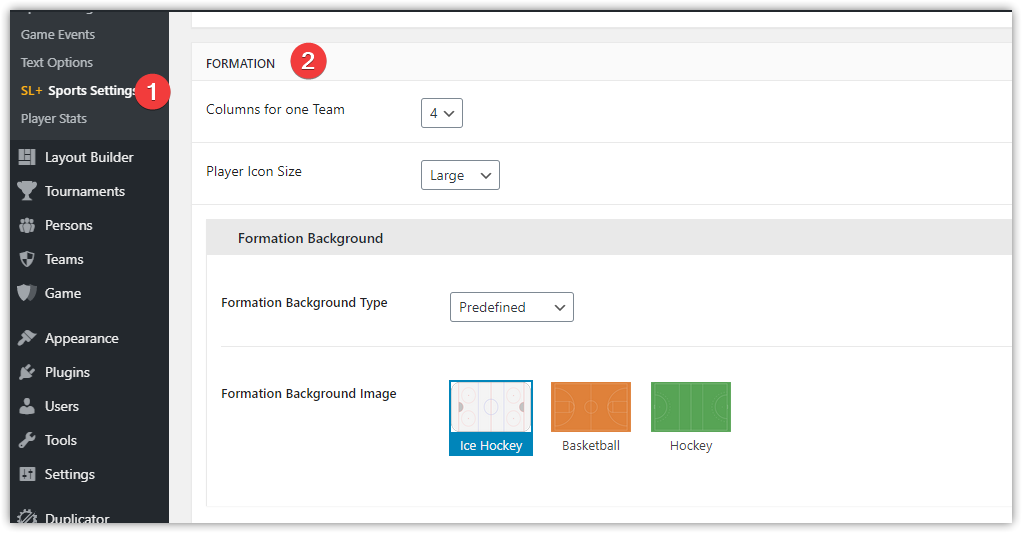
Formation Options
You can adjust number of columns and player icon size in the Formation Options.

But the most important option is "Formation Background".
Three options are available as background type:
- predefined image
Simply select one available ground.
- color
Set formation background color.
- custom image
You have to upload 2 images: horizontal and vertical.
To create a vertical image: upload horizontal again, click on "edit" in the right corner of the Media Library, then rotate and Save.
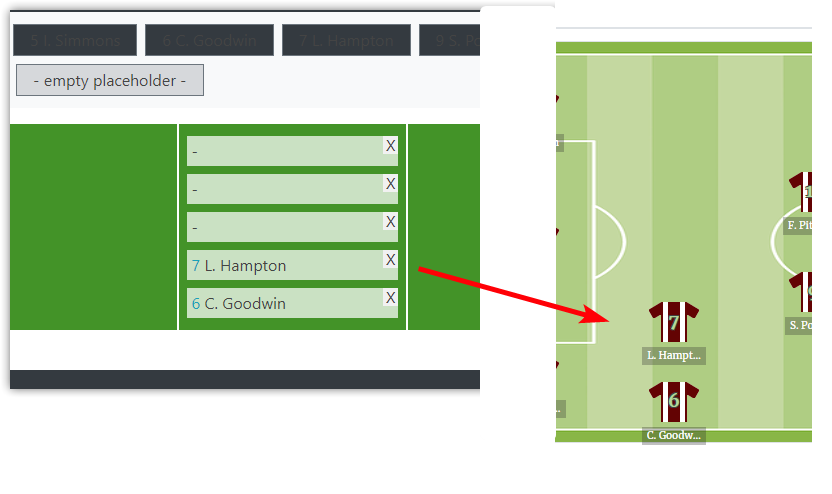
Using empty placeholder
Free space is distributed in the column among the players proportionally. You can use an empty placeholder to create complex structures.

Team Jersey selecting priority
- Game Option ( Edit Game >> Game Data >> Premium Options >> Home or Away Jersey Shirt in Formation )
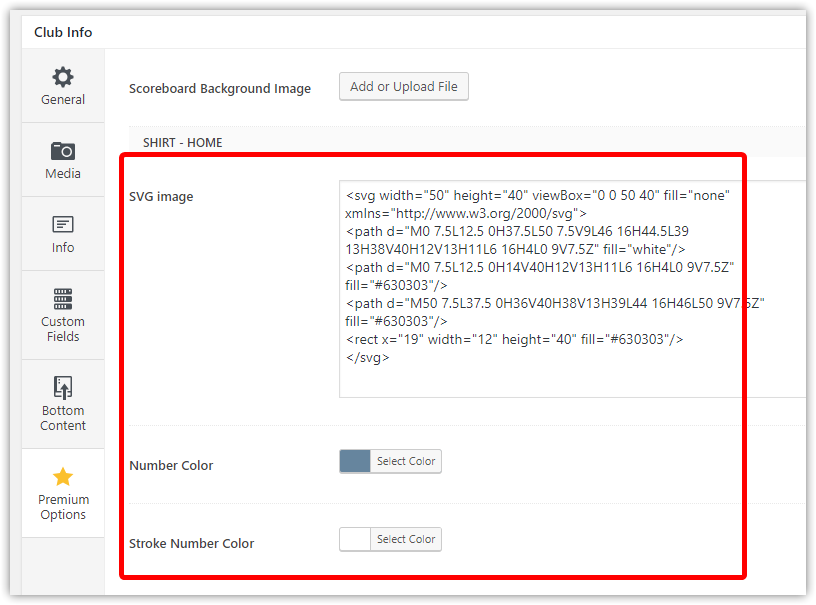
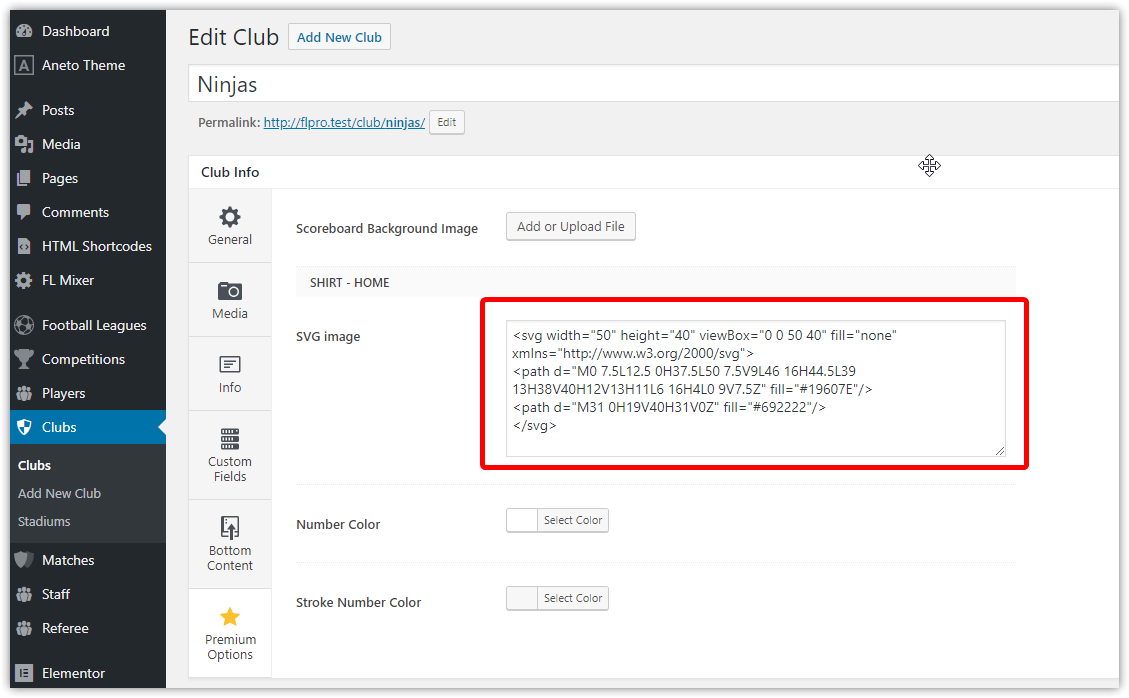
- Appropriate SVG Jersey ( Edit Team >> Premium Options >> Jersey Home >> SVG image or Color to fill ). For away team is used “home” if away is missed.
- Team Main Color (empty jersey filled with the team main color).
- Default colors (red and blue)

Number Stroke Color
“Number Stroke Color” is used for better number readability. See the screenshot below.

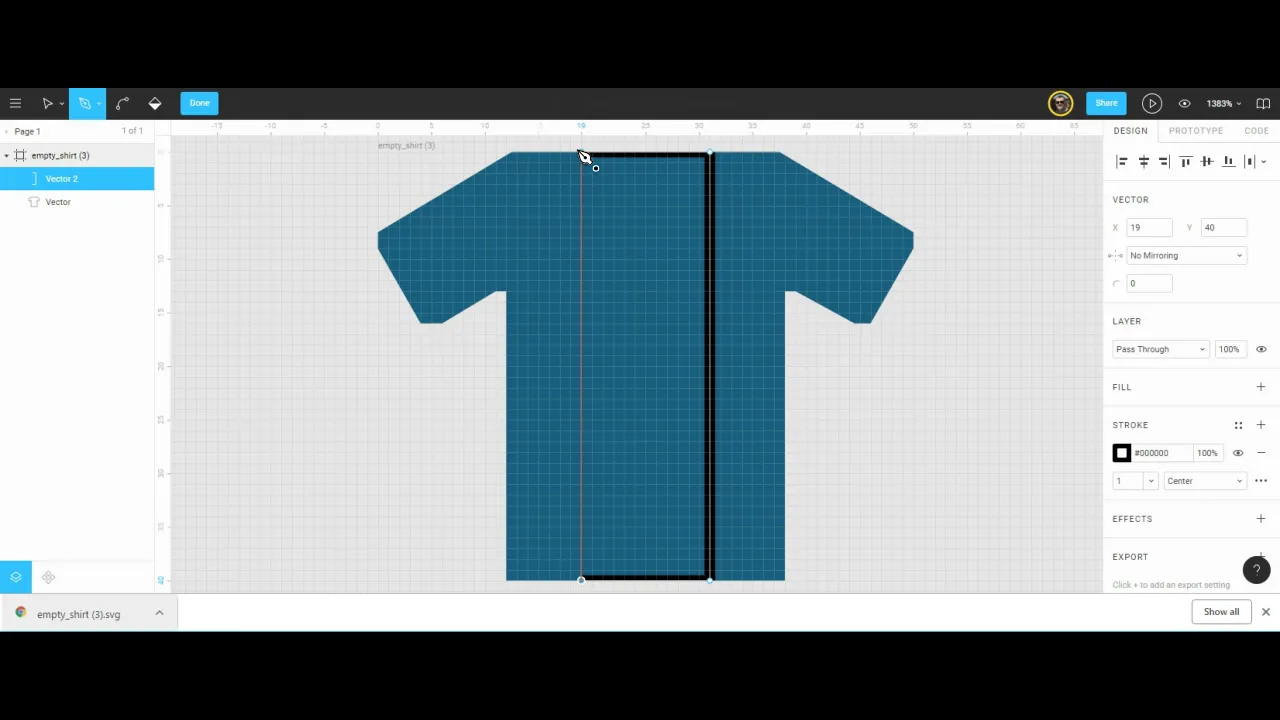
Create a Custom SVG Shirt in 5 minutes
- Download prepared SVG file. Right click >> Save link as.
- Create an SVG image in a free online editor Figma – https://www.figma.com/ – See video
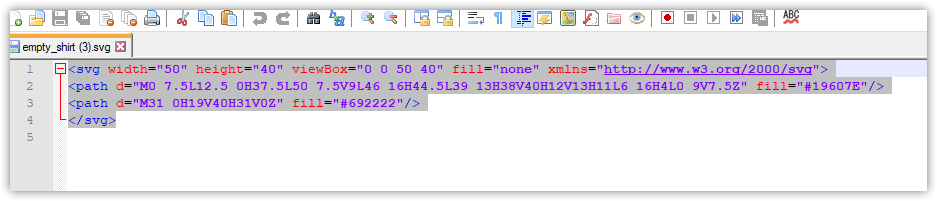
- Export created SVG file from Figma and open it with your default text editor.
- Copy code and paste into SVG image field.
- If you use large player size, remove width and height attributes.
- Set number color and stroke if needed.



Customer support service by UserEcho